코드를 작성하다보면,
- API Key나 Client Token과 같이 소스코드에 포함시키기 민감한 정보를 다뤄야 하거나
- 개발 환경마다 다른 변수를 사용해야 할 때
가 존재한다. 이럴 때 사용하는 것이 환경변수이다.
기존에 Node.js에서 이 환경변수를 이용하기 위해서는 dotenv 패키지를 사용해야 했는데,
Next.js에서는 별도의 패키지 없이 환경변수를 사용할 수 있다. (React도 마찬가지)
살짝 주제엔 벗어나지만 혹시나 싶어, 환경변수는 빌드 파일에 포함되므로 누구나 볼 수 있다는 사실을 한번 짚고 넘어가겠다.
암튼 이번 포스팅에서는 Next.js 프로젝트에서 환경변수를 생성하고,
이를 AWS Amplify로 배포할 때 적용하는 방법을 정리해보고자 한다.
.evn 파일 생성 및 환경변수 할당
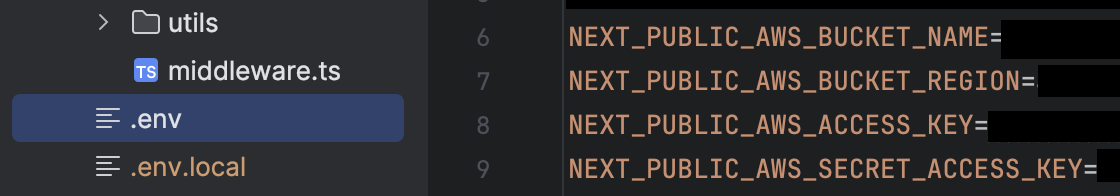
프로젝트의 바로 아래(루트 디렉토리)에 .env 파일을 하나 생성한 후, 간단하게 key=value 형식으로 작성하면 된다.
환경변수는 string 또는 undefined 타입이며, value 값에 공백이 포함되어 있을 경우 큰 따옴표나 작은 따옴표로 묶어주어야 한다.

⚠️ 환경변수가 undefined라고 뜨는 경우
브라우저에서 사용하는 환경변수의 경우, 특별한 접두사를 붙여야 한다.
앞서 첨부한 사진과 같이 환경변수의 key에 NEXT_PUBLIC_을 접두사(prefix)로 붙여주면 해결된다.
(리액트의 경우 REACT_APP_)
AWS Amplify 배포 시 환경변수 설정
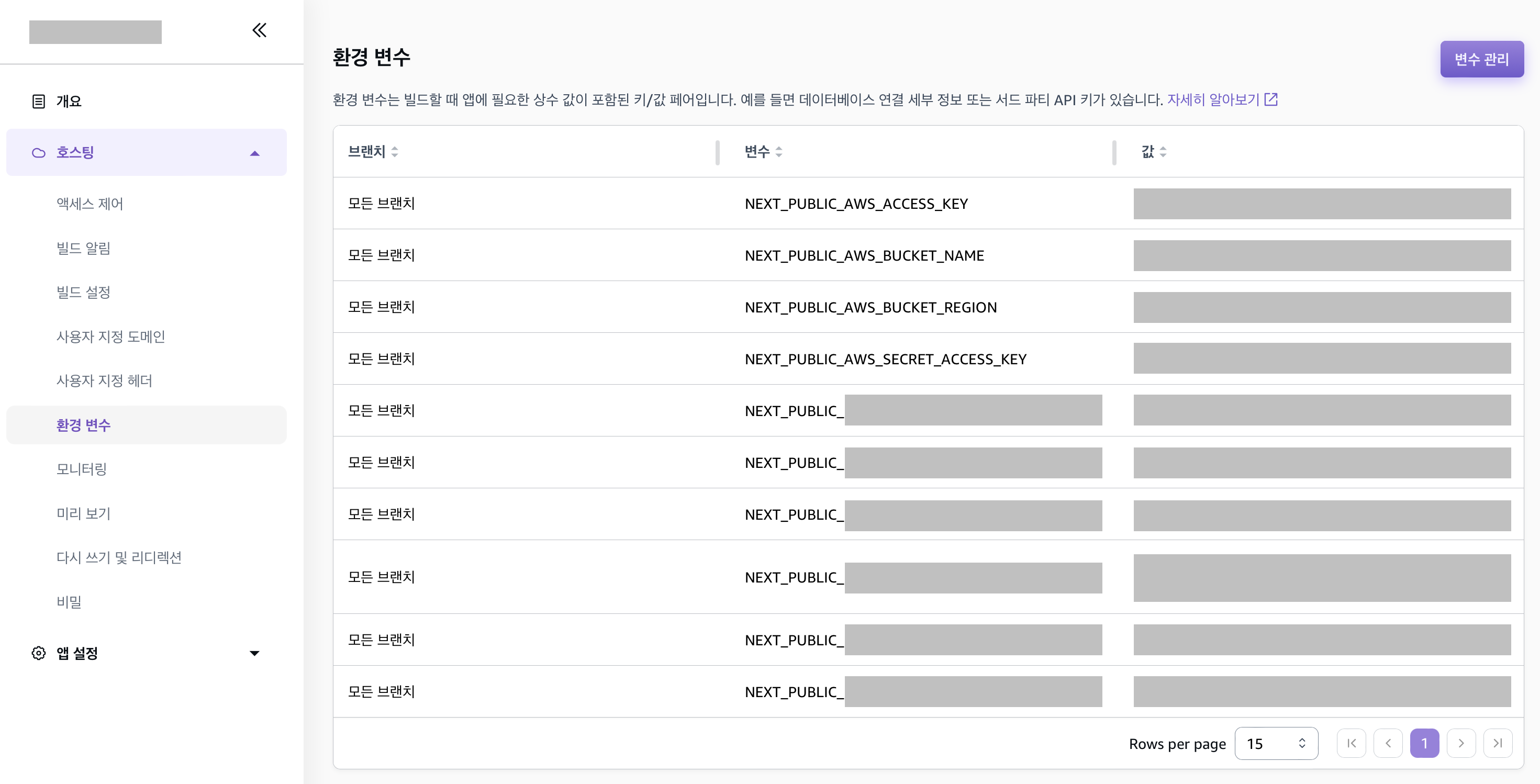
Amplify 서비스의 호스팅 > 환경 변수 메뉴로 가면 환경 변수를 설정할 수 있다.
우측 상단의 변수 관리 버튼을 누르면 환경 변수를 추가 / 수정할 수 있다.

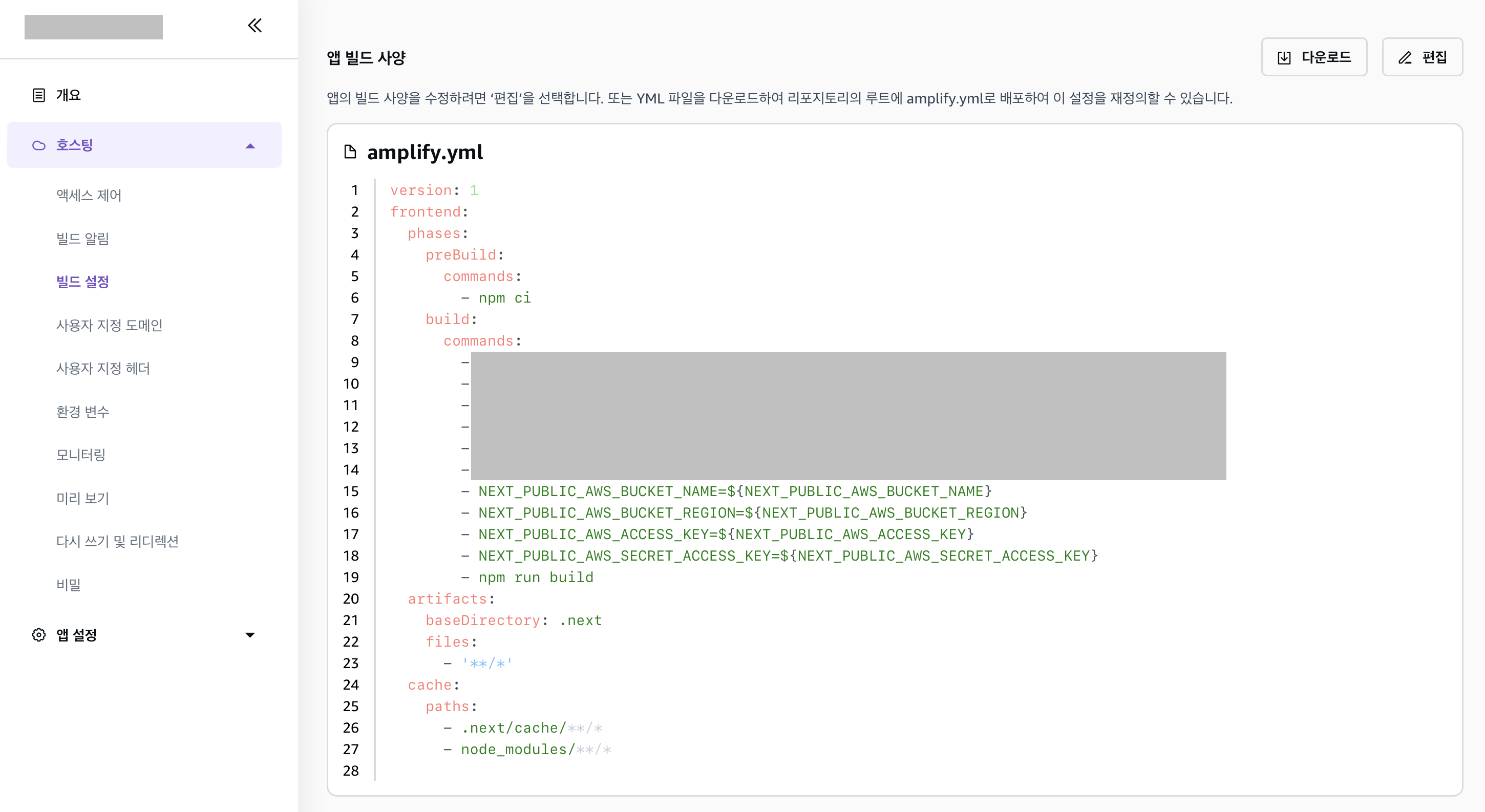
추가로 빌드 설정에서 환경 변수를 설정해줄 수 있는데,
이 경우 환경 변수가 달라지는 상황이 생겼을 때 새로 빌드해주어야 변경사항이 반영된다.

끗~
'웹 개발 > Nextjs 14' 카테고리의 다른 글
| [Next.js 14] router.push에서 query만 변경 시 스크롤 유지하기 [Scroll Restoration] (0) | 2024.11.21 |
|---|---|
| [Next.js 14] 프로젝트 빌드 시 발생하는 no-console 에러 해결 [ES-Lint] (0) | 2024.06.02 |
| [Next.js 14] 사용자 데이터 csv로 변환 및 파일로 다운로드 (0) | 2024.05.08 |
| [Next.js][PayPal] 페이팔 버튼(subscription) 연결 + 태그라인 없애기 (1) | 2024.05.08 |
| [Next.js 14] Custom 404 페이지 만들기 (1) | 2024.03.24 |



