-
[Next.js 14] router.push에서 query만 변경 시 스크롤 유지하기 [Scroll Restoration]웹 개발/Nextjs 14 2024. 11. 21. 22:08
웹사이트를 구현할 때 popup modal을 query에 값을 확인해서 해당 값이 있으면 overlay로 현재 화면 위에 뜨는 방식으로 구현했다.
그런데 이렇게 구현하다 보니 팝업을 띄우는 버튼을 눌렀을 때 router.push를 이용하는데,
이게 쨌든 url을 바꾸다 보니까 계속 뒤에 있는 화면 스크롤이 처음으로 올라갔다. 근데 이게 굉장히 거슬린달까...
팝업을 켰다가 끄면 응당 원래 화면 위치가 보일 것을 기대하는데, 갑자기 처음으로 올라가는 것이 부자연스러웠다.
이를 해결하기 위해 scroll restoration이라는 키워드로 검색을 해보았다.
스크롤 유지 기능을 검색해보았을 때, 뒤로가기를 했을 때 전 페이지의 스크롤 유지하는 방법만 발견했다. (심지어 실험적인 기능)
module.exports = { experimental: { scrollRestoration: true, }, };슬쩍 적용해봐도 여전히 스크롤이 가장 처음으로 이동했다.
이 기능을 사용하지 않고 실제로 구현하는 방법도 찾아봤는데 Pages Router 기준이라 Next.js 14 (App Router)에 바로 적용시키기에는 어려워보였다.
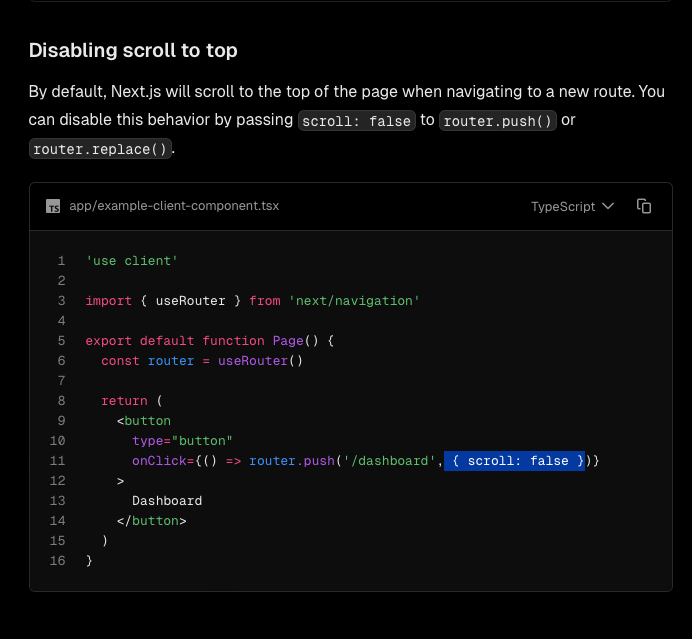
이때 갑자기 머리 속에서 지나간 생각:router.push에 옵션이 있지 않을까?그래서 바로 공식 문서 찾아보니까 나오더라. 럭키... 최고... 너무 간단해... 바로 해결...
Functions: useRouter | Next.js
API reference for the useRouter hook.
nextjs.org

끗~
'웹 개발 > Nextjs 14' 카테고리의 다른 글
[Next.js 14] 다국어 지원 방법 / Localization / Internationalization 응용(데이터 및 태그를 포함한 변환) [i18next] (0) 2024.12.13 [Next.js 14] 프로젝트 빌드 시 발생하는 no-console 에러 해결 [ES-Lint] (0) 2024.06.02 [Next.js 14] .env 파일 생성 및 환경변수 설정 [AWS Amplify] (0) 2024.05.08 [Next.js 14] 사용자 데이터 csv로 변환 및 파일로 다운로드 (0) 2024.05.08 [Next.js][PayPal] 페이팔 버튼(subscription) 연결 + 태그라인 없애기 (1) 2024.05.08