console.log
일반적으로 JavaScript 프로그래밍 시 디버깅 목적으로 브라우저의 console.log 메서드를 자주 사용할 것이다.
물론 콘솔 로그는 간편한 디버깅 도구이긴 하지만,
보안 이슈가 발생할 우려가 있기에 실제로 배포되는 웹 어플리케이션에는 포함되지 않는 것이 좋다.
ESLint
ESLint는 자바스크립트 코드에서 에러가 있는 부분에 표시를 해주는 정적 코드 분석 도구이다.
일반적으로 Typescript, Prettier과 함께 웹 프로그래밍을 할 때 함께 설치되며, 코드의 퀄리티를 보장해준다.
ESLint는 하나의 규칙으로 no-console 룰을 가지고 있는데,
빌드(npm run build) 시 콘솔 로그가 포함되어 있을 경우 규칙 위반으로 처리하여 빌드가 정상적으로 완료되지 않는다.
no-console - ESLint - Pluggable JavaScript Linter
A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease.
eslint.org
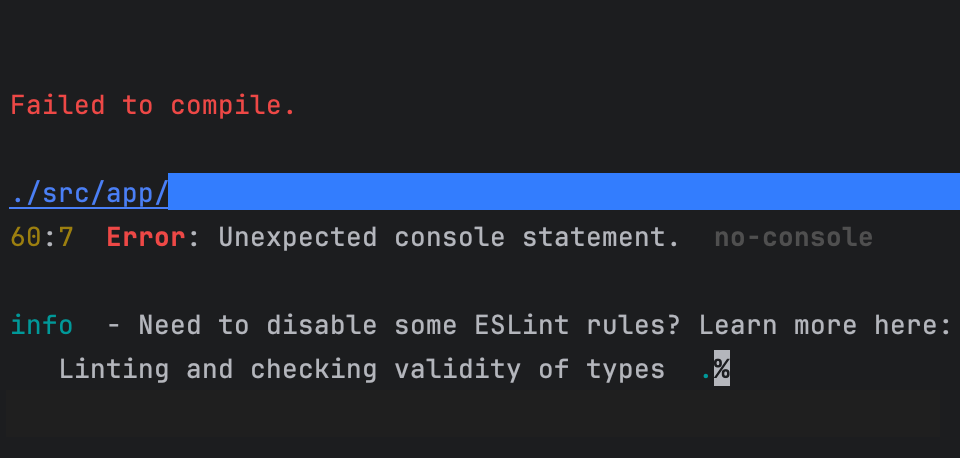
Error: Unexpected console statement. no-console
no-console 에러 해결 방법
가장 당연한 해결 방법은 프로젝트에 포함된 콘솔 로그 코드를 전부 삭제하는 것이다.
이 부분은 해당 코드가 얼마 없는 경우에는 직접 찾아 삭제를 진행하며, 그 양이 많을 경우에는 빌드 시 자동으로 로그 구문을 제거하는 플러그인을 사용하기도 한다. 또한 해당 로직을 Production build에만 적용하도록 설정해줄 수도 있다.
하지만 사용자가 아닌 개발자를 위한 유틸 코드에 포함된 console.log처럼, 해당 구문을 꼭 포함해서 빌드해야 한다면 어떻게 해야할까?
가장 잘 알려진 방법은 프로젝트의 .eslintrc.json 파일의 rules 설정을 바꾸는 것이다.
{
"extends": ["next", "next/core-web-vitals", "prettier"],
"rules": {
"no-console": "off" /* "error" -> "off"로 변경 */
}
}
하지만 이렇게 하면 프로젝트 전체에 no-console 룰이 적용되지 않는다.
나의 경우에는 구글 스프레드시트에서 정보를 가져와 업데이트 해주는 util 파일 하나에만 콘솔 로그를 허용해주고 싶어,
아래와 같이 ESLint 인라인 설정으로 해당 부분만 no-console 룰을 예외처리해주었다.
/* 파일 최상단에 선언 */
/* eslint-disable no-console */
console.log('파일 전체에 no-console 룰 예외 처리');
/* eslint-disable-next-line no-console */
console.log('라인 단위로 no-console 룰 예외 처리');
끗~
'웹 개발 > Nextjs 14' 카테고리의 다른 글
| [Next.js 14] 다국어 지원 방법 / Localization / Internationalization 응용(데이터 및 태그를 포함한 변환) [i18next] (0) | 2024.12.13 |
|---|---|
| [Next.js 14] router.push에서 query만 변경 시 스크롤 유지하기 [Scroll Restoration] (0) | 2024.11.21 |
| [Next.js 14] .env 파일 생성 및 환경변수 설정 [AWS Amplify] (0) | 2024.05.08 |
| [Next.js 14] 사용자 데이터 csv로 변환 및 파일로 다운로드 (0) | 2024.05.08 |
| [Next.js][PayPal] 페이팔 버튼(subscription) 연결 + 태그라인 없애기 (1) | 2024.05.08 |



