404 페이지를 만들어야 하는 이유 3가지
웹사이트를 개발할 때, 사용자가 올바르지 않은 경로로 접근했을 때도 처리해주는 것도 중요하다.
일반적으로 사용자가 이상한 경로로 접근했을 때 띄워주는 것이 404 페이지인데, 이 페이지를 직접 작성해주는 것이 좋다.
그 이유에는 크게 3가지가 있다.
- 보안상의 이유
404 페이지를 따로 만들지 않으면, 소스코드의 일부가 사용자에게 공개될 수 있다. 404 에러가 뜨면 해당 에러가 어디서 발생했는지 코드의 위치를 알려주는 경우가 있다. 대부분의 사용자는 대수롭지 않게 생각하겠지만 일부 사람들에 의해 악의적으로 사용될 수 있으므로, 그 가능성을 미연에 방지할 필요가 있다. - 사용성 향상
웹사이트와 같은 디자인 시스템을 적용한 커스텀 404 페이지를 작성하면, 디자인과 브랜딩 측면에서 사용자 경험이 방해받지 않아 일관성을 유지할 수 있다. 또한 사용자가 문제를 마주했을 때 사용자가 웹 사이트를 떠나지 않도록 홈 버튼 등의 장치로 유도할 수 있다. - 문제 분석에 용이
404 페이지를 작성할 때 추적 코드를 포함할 수 있는데, 이를 사용하면 사용자가 어디서 많이 문제를 겪는지 확인하고 개선할 수 있다. 또한 잘못된 링크나 누락된 페이지 등을 파악할 수 있으며, 사용자 피드백 폼 등을 추가하여 직접 문제에 대한 피드백을 받을 수도 있다.
커스텀 404 페이지 생성 방법
nextJS에서는 잘못된 링크로 접속하면 아래 사진처럼 기본 404 페이지가 뜨는 것을 확인할 수 있다.

여기서 더 나아가 커스텀 404 페이지를 만드는 방법은 간단한데,
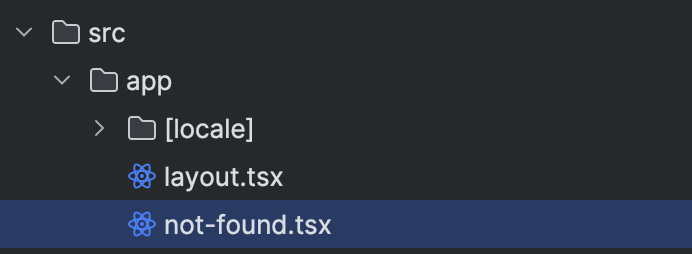
app 폴더 바로 하위에 not-found.tsx 파일을 만들어 주면 끝이다.

// not-found.tsx
export default function NotFound() {
return (
<>
<h2>Page not found</h2>
</>
)
}
이제 확인을 해보면, 웹 내의 모든 잘못된 접근에 대해 해당 페이지를 띄우는 것을 확인할 수 있다.
경로별로 다른 404 페이지 띄우기
잘못된 접근 외에도 뭐 삭제된 포스팅이라던가 유효하지 않은 링크라던가 등등의 에러 페이지를 추가하고 싶을 때가 있다.
그럴 땐, 원하는 경로 아래에 not-found.tsx 파일을 만들어주면 된다.
그 후, 해당 에러 페이지를 띄워야 할 때 next/navigation의 notFound()를 실행해주면 끝이다.
어떻게 사용할지 감이 안 잡히는 분들을 위해 내 코드를 발췌해서 가져왔다.
// src/app/update/[...slug]/page.tsx
import { headers } from "next/headers";
import { notion } from "@/utils/notion/notion";
import {getAllPosts} from "@/utils/notion/getAllPosts";
import React from 'react';
import ArticleDetails from '@/components/article/ArticleDetails';
import {notFound} from 'next/navigation';
export default async function Home() {
const posts = await getAllPosts();
const slug = headers().get("x-next-article-slug") as string;
const post = posts.find((t) => t.slug === slug);
if (post) {
const data = await notion.getPage(post.id);
return (
<ArticleDetails post={post} data={data} />
);
}
else {
notFound();
}
}// app/update/[...slug]/not-found.tsx
export default function NotFound() {
return (
<>
<h2>Cannot find post</h2>
</>
)
}
아래는 잘못된 주소로 접근했을 때 동작하는 영상이다. 이제 여기에 디자인만 입히면 된다.
끗~
반응형
'웹 개발 > Nextjs 14' 카테고리의 다른 글
| [Next.js 14] 사용자 데이터 csv로 변환 및 파일로 다운로드 (0) | 2024.05.08 |
|---|---|
| [Next.js][PayPal] 페이팔 버튼(subscription) 연결 + 태그라인 없애기 (1) | 2024.05.08 |
| [Next.js 14] Google SpreadSheets를 이용한 다국어 지원 서비스 자동화 및 발생한 오류 해결 방법 정리 [i18next][Javascript] (0) | 2024.03.20 |
| [Next.js 14][next-video] 메인 화면에 배경 영상(background video) 넣기 (0) | 2024.03.13 |
| [Next.js 14][Swiper] 스와이프 가능한 카드 리스트 만들기 (Carousel Slider) (1) | 2024.03.13 |



