다음 페이지로의 자연스러운 전환이나, 이미지 스크롤러의 양 끝에 자연스럽게 이미지가 사라지는 효과를 위해 background를 gradient로 설정한 div 태그 등을 넣기도 한다.
이때, graident 컴포넌트가 생기기는 하는데 이미지 뒤에 있는 경우에는 z 값 조정 대신 position 속성을 absolute로 설정하면 해결된다.
아래는 예시 코드. (나는 tailwind css 사용 중이라 아래처럼 입력했다)
.gradient-edge {
@apply absolute inset-0 left-0 right-0 top-0 bottom-0;
background: linear-gradient(90deg, rgba(255, 255, 255, 1) 5%, rgba(255, 255, 255, 0.00) 25%, rgba(255, 255, 255, 0.00) 50%, rgba(255, 255, 255, 0.00) 75%, rgba(255, 255, 255, 1) 95%);
}
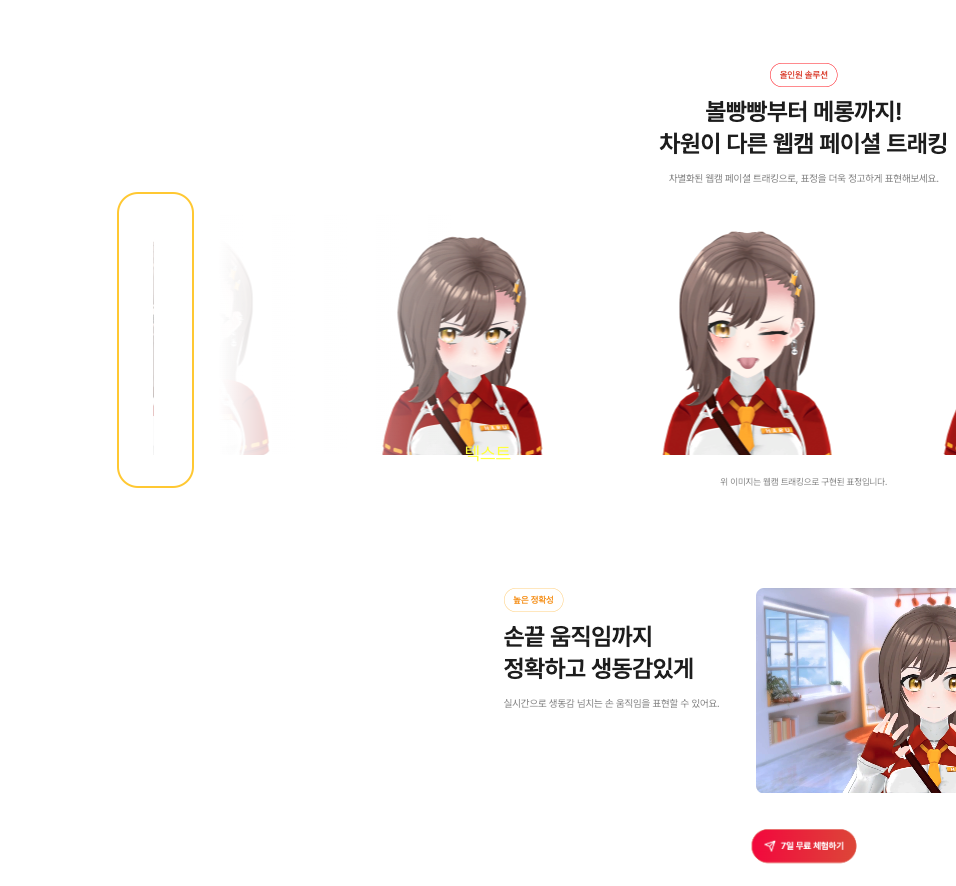
이렇게 했는데, 아래처럼 이미지와 닿는 끝에 미묘하게 틈이 생겨 이미지가 보이는 경우가 있다.

나는 마진을 마이너스 값으로 줘서 해결해보려고 했는데, 그래도 해결이 안 돼서 살펴보니
gradient를 위에 올리려고 z index를 조정해서 생긴 문제였다.
z 값을 설정해주는 속성을 제거하니 틈 없이 이미지에 그라데이션을 넣을 수 있었다!
끗~
'웹 개발 > 소소한 팁, 버그 해결' 카테고리의 다른 글
| [VS Code] 갑자기 주석 단축키(ctrl + /)가 안 될 때 [Android Studio] (0) | 2025.05.11 |
|---|---|
| [Microsoft PowerToys] 윈도우에서 키보드를 사용할 때 맥북 키 조합으로 변경하는 방법 [Key Remapping] (0) | 2025.05.01 |
| [Next.js] 설치된 패키지 삭제 / npm uninstall (0) | 2024.06.02 |
| [Next.js][React] 숫자 3자리마다 , 찍기 (0) | 2024.05.08 |
| [Next.js 14] Link나 a 태그 없이 외부 링크로 연결하기 (0) | 2024.03.24 |


