확실히 티스토리보다는 네이버 블로그를 오래 써서 그런가 더 편한 것 같다. 그래서 이번에도 복붙...
https://blog.naver.com/PostView.nhn?blogId=hotsunchip&logNo=222860806390
[Unity][UI Toolkit] vector 형식(svg 형식)으로 아이콘을 불러오는 방법
일단 저번에 작성하기로 마음먹은 것만 간추리면 이정도 되겠다. untiy에서 vector 형식(svg 형식)으로 아...
blog.naver.com
참고로 나는 Unity 2021.3.3f1 버전을 사용하였다.
직전에 포스팅한, 이미지와 라벨이 모두 있는 버튼을 만들 때 버튼 아이콘으로 png 파일을 sprite로 넣어줬더니 주변에 검은색 테두리가 생기고 아이콘 자체도 흐릿해지는 현상이 발생했다. 버튼의 폼만 확인해보려고 넣은 거긴 했는데, 아이콘이 예쁘고 뚜렷하게 나왔어도 svg 파일로 바꿀 생각이었으니까 어쨌든 그림을 svg 파일(벡터 파일)로 임포트해야 했다.
나는 당연히 Assets 폴더 안에 svg 형식의 아이콘을 추가하면 될 줄 알았는데, 유니티에서는 아예 svg 형식의 파일을 인식하지 못하더라. 그래서 아래의 작업을 통해 인식할 수 있도록 하였다.
- 상단 메뉴 탭 중 Window > Package Manager 클릭
- 왼쪽 상단의 + 버튼을 누른 다음, Add package from Git URL 선택
- 다음 url을 붙여넣기: com.unity.vectorgraphics
여기까지 하고 나면 유니티 에디터에서 svg 파일을 인식할 수 있게 된다.
다만 여기서 끝이 아니다. UI Builder 창에서 이미지를 설정할 때 선택할 수 있는 종류는 4가지(Texture, Render Texture, Sprite, Vector)로, Sprite가 기본으로 설정되어 있다. 위 종류는 VisualElement의 Inspector 창에서 볼 수 있는 Inlined Style > Background > Image에서 확인할 수 있다. 위에서 나열한 세 단계를 거치고 나면 svg 파일이 Sprite로 인식이 된다. 그런데 이 Sprite를 선택하면 아무것도 보이지 않는 문제가 발생한다. svg 파일은 벡터 파일인데, 네 종류 중에서 Vector로 설정해도 보이지 않는다.
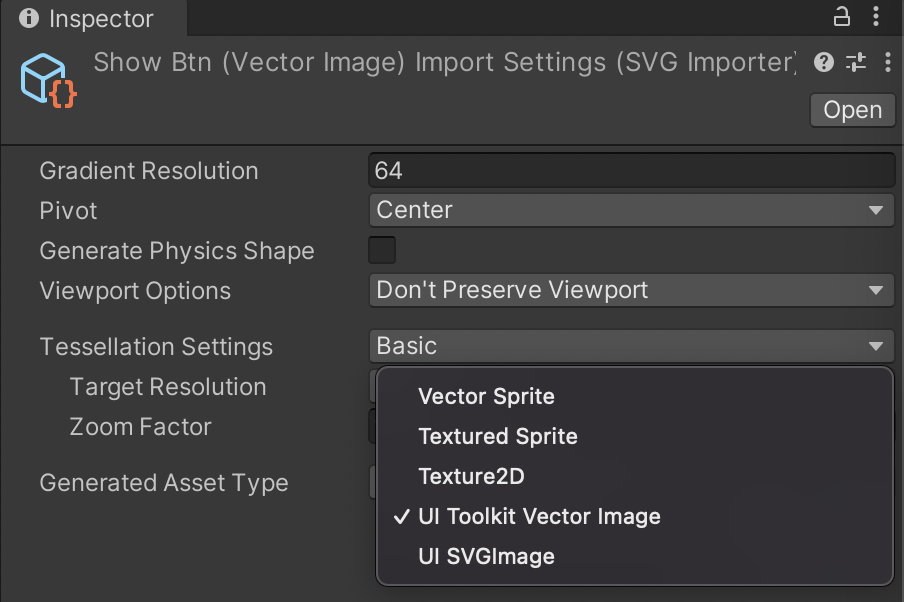
이 문제는 유니티 에디터에서 보이는 svg 파일의 설정을 바꿔주어야 한다. 해당 파일의 Inspector 창에서 Import Setting을 확인하면 아래와 같은 설정을 확인할 수 있다.

아래의 설정 중 Generated Asset Type을 UI Toolkit Vector Image로 바꾸어 주면 이제 svg 파일을 UI Toolkit에서 벡터 객체로 불러올 수 있다.


이렇게 하면 끝이다! 아주 간단하지 않은가!
그런데 진짜 아무 것도 모르는 상태에서 하려고 하니 멘붕이 왔었다. 이제 svg 파일 불러와야지~ 했는데 인식을 못했을 때 일차로 멘붕오고, 원래 예전 버전에는 있었지만 유니티가 업데이트하면서 빠진 패키지라는 걸 알고 설치해준 다음 이제 되겠다고 생각했지만 아무리 눈 씻고 봐도 Vector에 해당하는 요소가 없을 때 굉장히 당황했다.
이제는 어느 정도 감을 잡고 에러가 났을만한 부분을 리스트업할 수 있는데, 그때는 진짜 뭐가 문제인지 찾는 거부터 시간이 굉장히 많이 걸렸다. 심지어 이런 부분은 컴파일 에러라던가 경고 같은 메세지도 안뜨는 부분이기도 하고, 베이직한 부분이라 검색을 해도 설명이 굉장히 간단하게 되어있을 뿐더러 그 말을 이해도 못하는 상태이기 때문에 한마디로 혼돈의 카오스라고 할 수 있었다.
uss나 uxml 에러는 유니티 디버거에서 인식을 못하는 경우가 대다수라 유니티에 익숙해진 지금도 여전히 버그가 발생했을 때 머리를 싸매고 스트레스를 받는다. 에러가 난 부분을 물론 예측할 수 있지만, 코드에서 에러가 난 것처럼 줄 수나 파일을 가르쳐주는 게 아니라 그냥 냅다 응애 안돼! 하는 거라 한번 버그가 생기면 관련된 코드 전체를 뜯어봐야 한다. 유니티 제발 uss 디버거 좀 만들어줘... 아님 내가 모르는 건가..?
이제 스타트업에서 일한지는 두 달, 유니티 개발자로 일한지는 6주가 지나갔는데, 진짜 제대로 유니티 공부를 해보고 싶다는 생각이 들었다. 만약 내가 유니티 엔진이나 c#을 완벽하게 알고 있다고 하면 내가 원하는 기능을 구현할 때 시간이 확 단축될텐데... (근데 생각해보니까 당연하네. 모든 분야가 다 그렇지) 물론 지금도 주먹구구식으로 코딩을 하지 않으려고 최대한 공식 메뉴얼만 참고해서 여러 가지 시도해보고 코드도 직접 작성해보고 수정해보고 하고 있긴 한데, 확실히 코딩 냅다 복붙하는 것보다 배우는 건 많지만 이게 맞는지는 모르겠다. 뭐, 이렇게 하다보면 언젠가 유니티 마스터가 될지도?
끗~
'앱 개발 > Unity, C#' 카테고리의 다른 글
| [Unity] 커서 모양 바꾸기 + 커서 회전하기 [How to rotate custom cursor texture] (2) | 2024.02.18 |
|---|---|
| [Unity][UI Toolkit] 버튼 누르는 동안 동작 실행 (0) | 2024.02.18 |
| [Unity][ClickEvent] 버튼 클릭 이벤트를 처리하는 n가지 방법 (0) | 2024.02.18 |
| [Unity][UI Toolkit] UI Document를 생성하고 Visual Tree Asset(uxml 파일) 적용시키기 (0) | 2022.09.06 |
| [Unity][UI Builder] 그림(아이콘)과 텍스트(라벨)가 둘 다 있는 버튼 만들기 (0) | 2022.08.26 |



