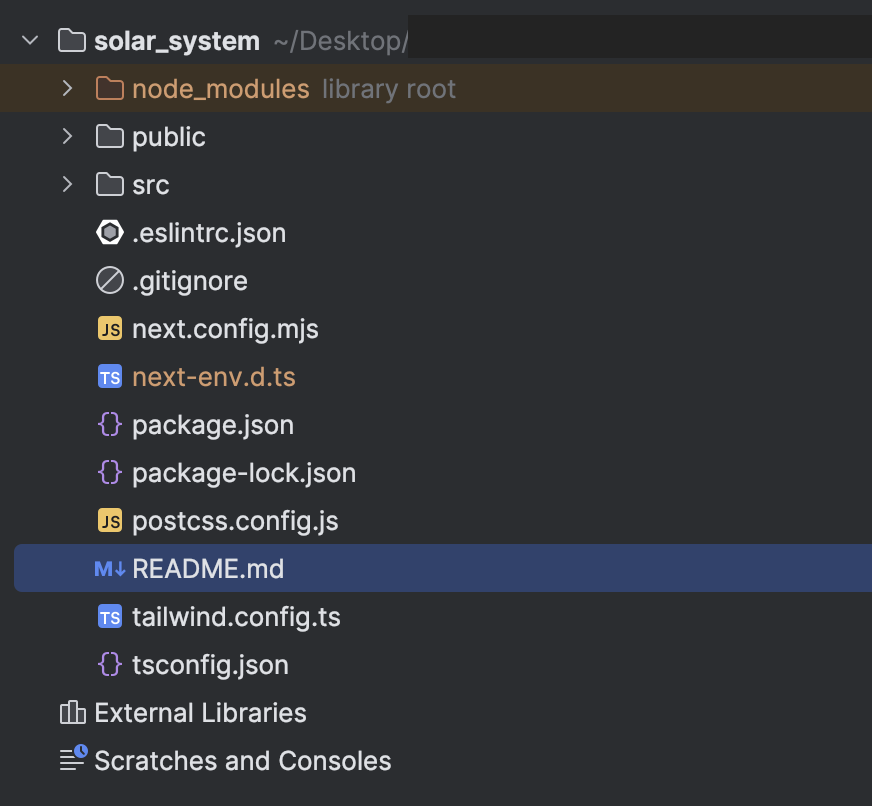
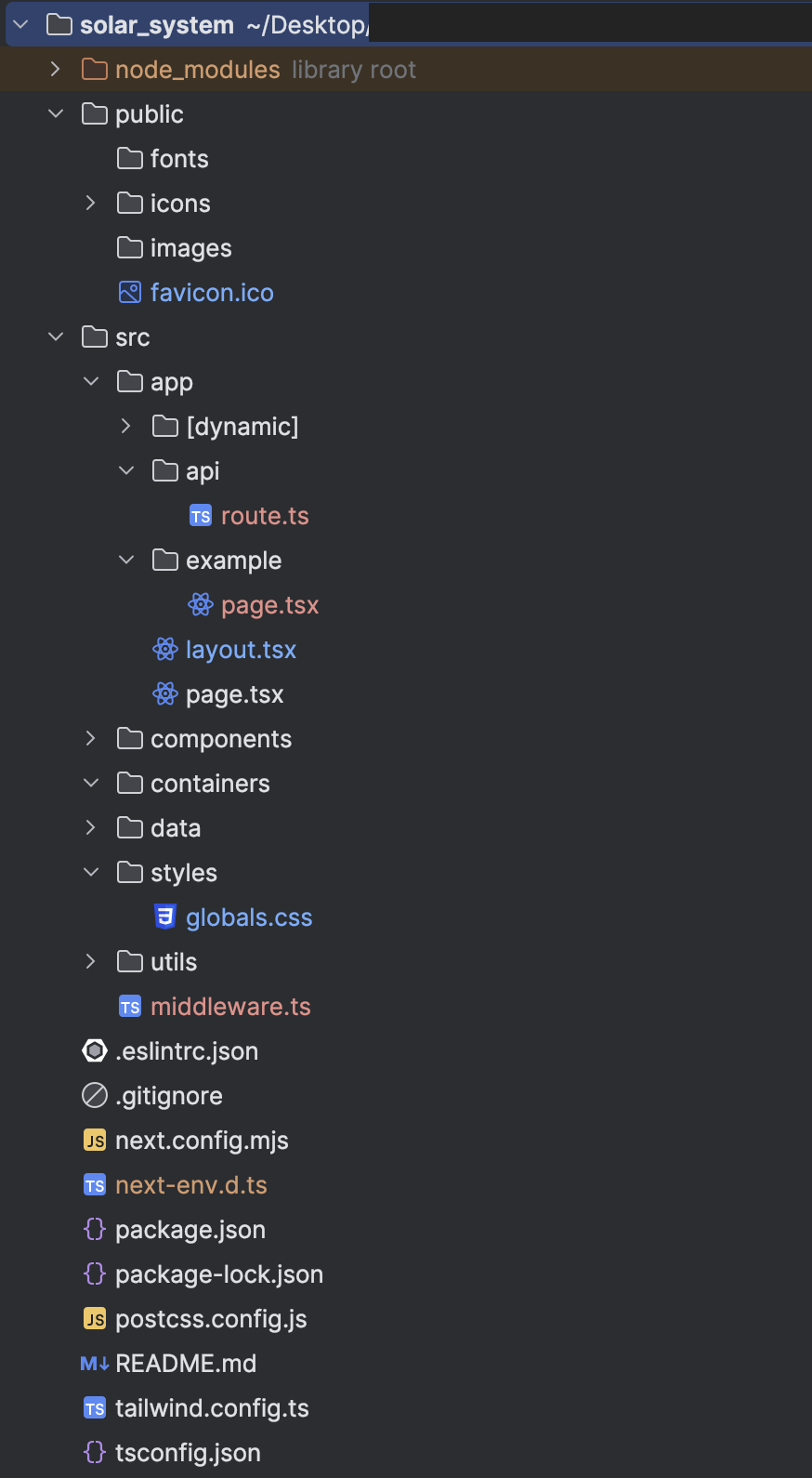
프로젝트 설치가 끝나면 아래와 같이 app, public 등등의 여러 폴더가 생성되었을 것이다.

일단 '프로젝트 생성'이라는 큰 산을 하나 넘었으니 이제 개발을 시작하면 된다. 다만 일반적으로, 특히 협업을 진행하는 경우에는, github에 업로드하여 버전 관리를 진행하므로 본격적인 개발에 앞서 git repository를 연결하는 과정이 필요하다.
폴더 구조 구성
그 전에 앞서 프로젝트 폴더 구조를 파악하고 시작하고자 한다. 아무런 가이드나 규칙 없이 그때그때 파일을 만들면 프로젝트의 구조도 복잡해지고, 필요한 파일을 빠르게 찾지 못해 개발의 효율성도 떨어지기 때문에, 나중에 폴더나 파일 구조가 좀 바뀌더라도 나는 먼저 틀을 잡고 가는 편이다.
이제부터 내가 아래의 공식 문서와 나름대로 사용하면서 요래조래 구성해본 폴더 구조를 설명하겠지만, 절대로 정답이 아니고 (정답이랄 것도 없음) 프로젝트마다 또 달라지는 부분이기 때문에 적당히 참고만 하면 좋을 것 같다.
App Router: Building Your Application | Next.js
Learn how to use Next.js features to build your application.
nextjs.org
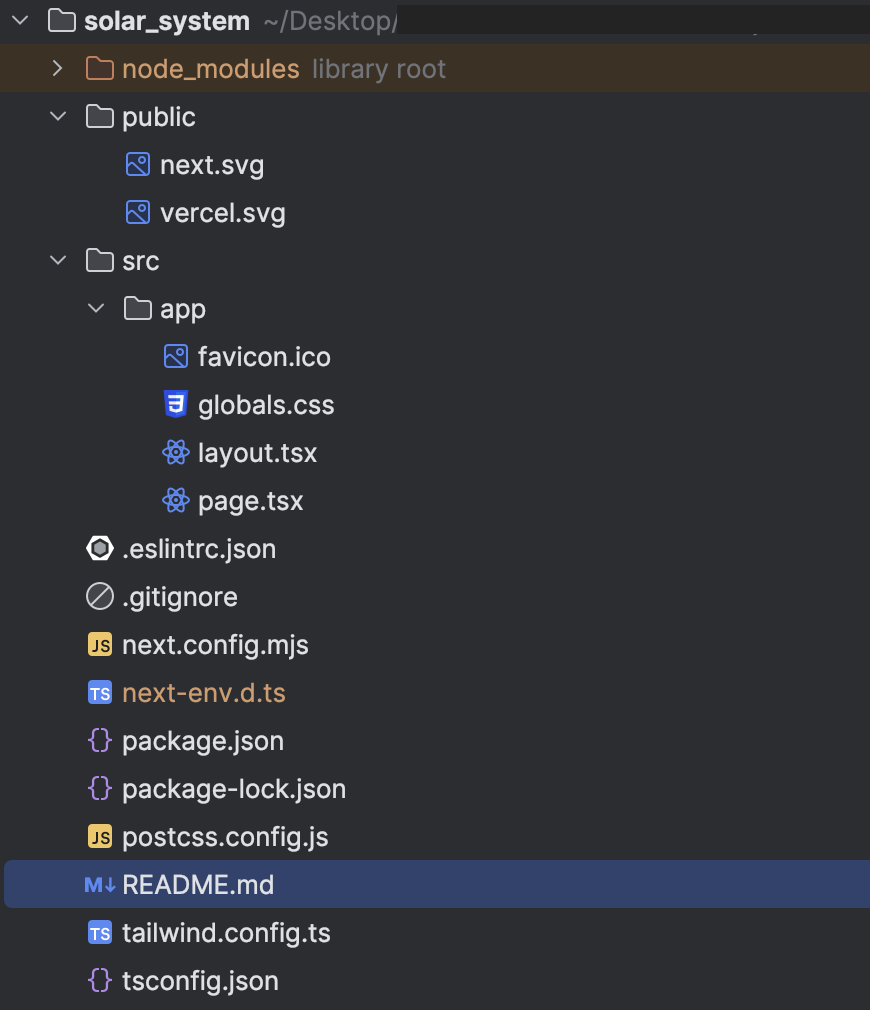
일단 설치 직후 프로젝트 폴더 구성은 다음과 같을 것이다. (자세한 설명은 이전 포스팅 참고)

일단 가장 위에 있는 public 폴더부터 개조를 시작하겠다.
public 폴더
아래 링크의 The public forder(optional) 부분을 참고하였다.
Getting Started: Installation | Next.js
Create a new Next.js application with `create-next-app`. Set up TypeScript, styles, and configure your `next.config.js` file.
nextjs.org
- 이미지, 폰트 등의 static asset을 관리하는 용도로 사용
- 코드에서 base URL(/)로 접근 가능
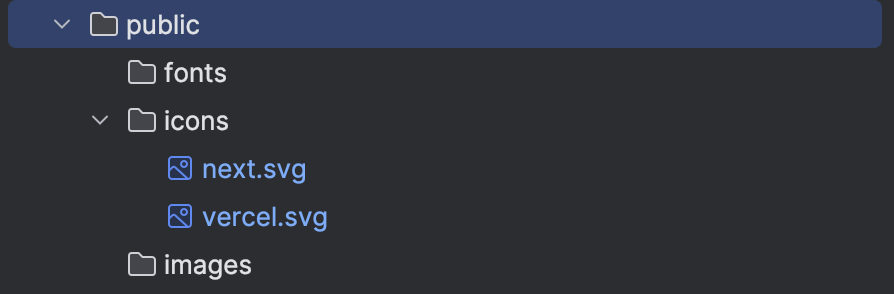
나는 이 아래에 다음과 같은 3개의 폴더를 추가로 만들어주었다. 다음.

📁 fonts: 웹사이트에 사용되는 폰트 관리(ttf 형식 권장)
📁 icons: svg 파일 관리
📁 images: jpg, png 등의 이미지 파일 관리
src 폴더
프로젝트 설치 시 src 폴더를 사용할지 말지를 선택할 수 있다. 기본값은 '사용'으로, src 폴더 내에 app 폴더가 생성된다. 코드 내에서는 '@/'를 통해 해당 경로로 접근할 수 있다(커스터마이징 가능).
프로젝트 코드를 관리하기에 깔끔해 나는 이 방식을 더 선호한다. 특히 아래와 같이 코드의 특성에 따라 폴더를 분리하게 되면 src 폴더는 거의 필수라고 본다. 모든 코드는 이 폴더를 root로 가진다고 볼 수 있다. src 폴더를 사용하지 않아도 아래의 규칙대로 폴더 구조를 구성할 수 있다.
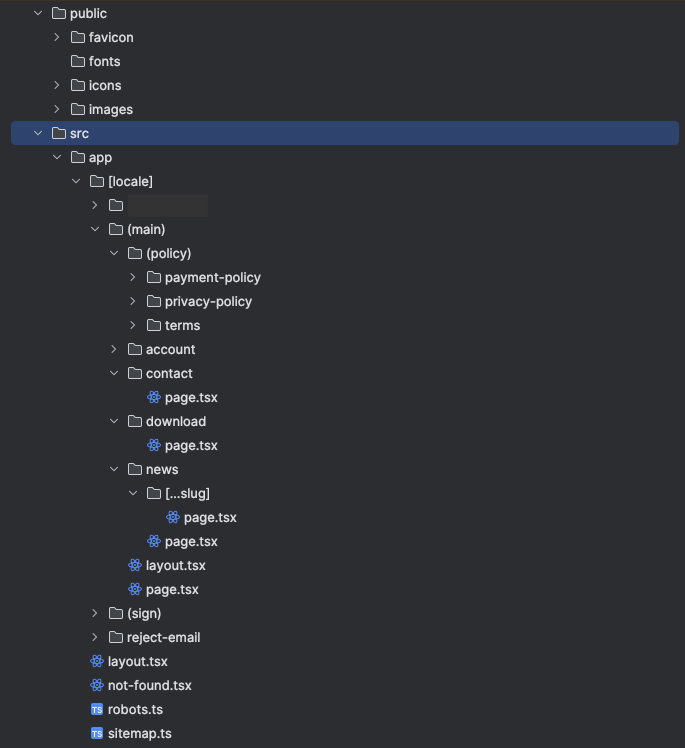
app 폴더
가장 중요한 app 폴더! Next.js 13 이후 버전은 App router을 사용하는데, 간단하게 설명하자면 Next가 app 폴더 내의 page.tsx (page.js)를 라우트 정의 파일로 판단하여 그에 맞는 작업을 실행하는 방식이다. 자세한 내용은 아래의 문서를 참고하면 될 것 같다.
Routing: Pages and Layouts | Next.js
Create your first page and shared layout with the App Router.
nextjs.org
문서를 읽고 이 app 폴더를 라우팅용으로만 사용하는 것이 좋다고 판단했고, 관련 코드를 쉽게 찾기 위해 몇 가지 규칙을 작성해보았다.
- page.tsx 파일 및 해당 파일과 관련된 layout.tsx, opengraph-image.tsx, utils.ts 등의 파일은 같은 폴더에 생성
- page.tsx 내에서 보여줄 컨텐츠는 이후 설명할 components / containers 폴더로 이동
- api endpoint 관련 파일은 app 폴더 하위의 api 폴더에서 관리
- 메타데이터 및 초기 데이터는 data 폴더를 따로 생성하여 관리

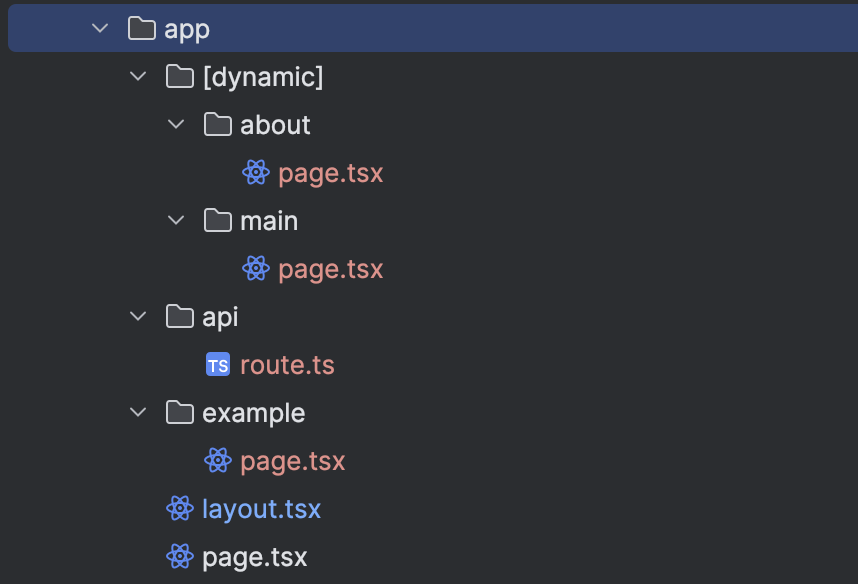
예시로 대충 구조를 수정해보았다. 이해를 돕기 위해 페이지 몇 개를 추가로 만들어보았다.
api 폴더 내의 route.ts라던가 [dynamic]이라고 적힌 폴더(dynamic routing) 등은 나중에 자세하게 다뤄보도록 하겠다.
아무튼 이런 식으로 라우팅에 관련된 파일만 app 폴더 내부에 있도록 하여 청결성을 유지하자.
위의 규칙을 바탕으로 판단하면 현재 기본으로 생성된 app 폴더 내에 있는 favicon.ico와 globals.css가 규칙을 따르지 않는다.
favicon.ico는 public 폴더 하위로 옮겨 준다치고, globals.css는 어떻게 할까?
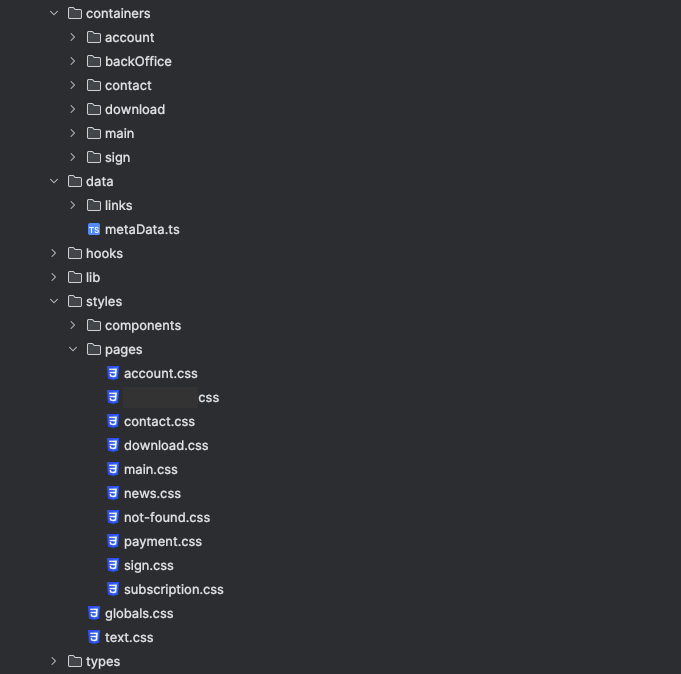
styles 폴더
정답이다! src 폴더 하위에(src 폴더를 사용하지 않는다면 root 하위에) styles 폴더를 만들어서 스타일 시트와 관련된 공통 요소들을 관리한다. 예시로는 아래와 같다.
📄 globals.css: src/app/layout.tsx에서 임포트하여 전체에 적용하도록 함
웹폰트 선언 파일, 주로 쓰는 컬러값, CSS 리셋이나 각종 상수 값들을 넣음
📄 levels.css: 각종 z-index 값을 모아둔 파일로, 이렇게 따로 묶어서 관리하는 것이 좋음
📄animations.css: animation에서 사용하는 키프레임을 모아둔 파일
이외에도 나는 pages / components 폴더를 생성하여 그 하위에 관련 css를 정리해주고 있다.
container 폴더
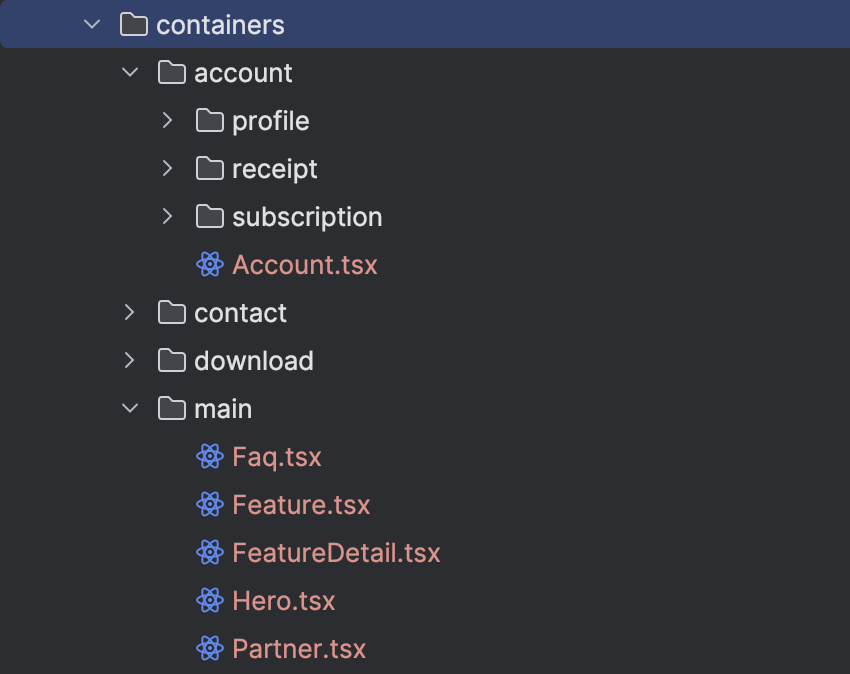
위에서 살짝 언급했듯이, 페이지 안에 글이나 사진 등의 내용이 들어가면 아래처럼 컴포넌트를 만들어 관리해주는 방식으로 사용하고 있다.
다만 폴더 이름이 container인 이유는 더 기본이 되는 component를 분리해주기 위해서...
약간 component -> container (component로 구성) -> page (container로 구성)인 느낌이다.
container 내의 폴더 구성은 페이지 구조를 따라가지 않아도 되지만, 나는 편의상 알아보기 쉽도록 같은 구조로 작성한다.

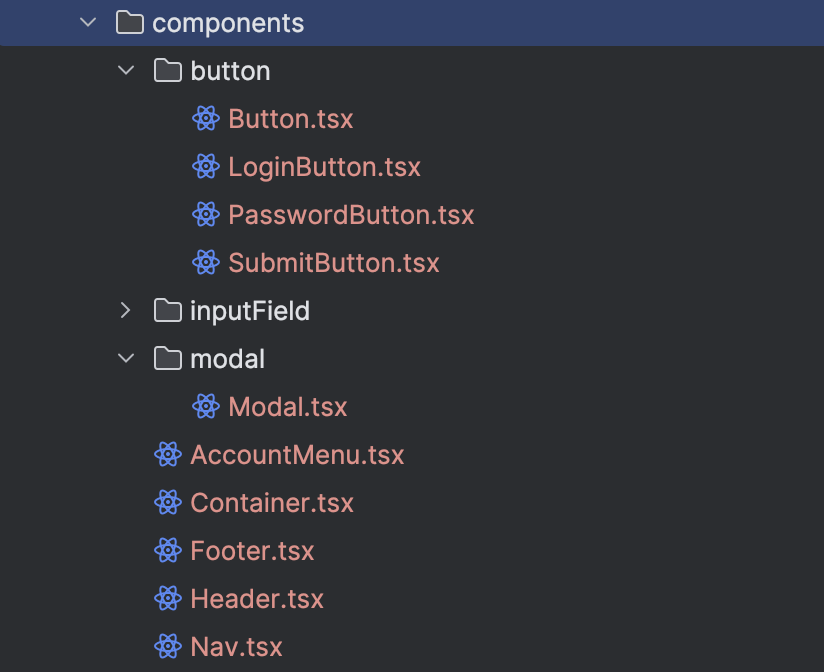
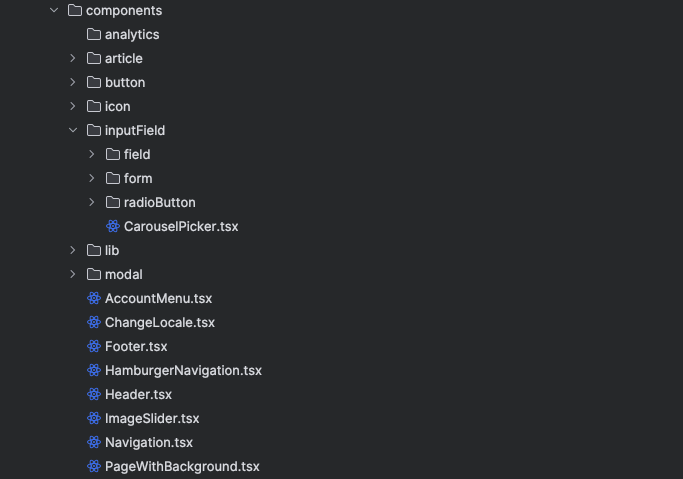
component 폴더
앞서 말한 container 폴더 내부의 컴포넌트가 좀 덩어리가 큰 단위였다고 하면, 이 폴더에서 다룰 컴포넌트는 UI의 기본이 되는 컴포넌트이다. Button이나 InputField와 같은 요소를 관리한다. 위 사진과 아래 사진을 비교하면 그 차이점을 쉽게 알 수 있을 것이다.

사실 container와 component의 경계가 모호하기도 하고, component 폴더 하나로 관리하면서 _common과 같은 폴더에 공통으로 사용되는 UI 컴포넌트를 관리하는 방법도 있다. 근데 진짜 취향 차이라 본인이 편한대로 구조를 만들면 된다!
data 폴더
아직 metadata 작업을 안 했기도 하고 개발 초기 단계라 사용할 일이 없긴 하지만, 나중을 위해 폴더를 만들었다.
현재는 links.ts 파일을 만들어서 외부로 연결되는 링크(인스타그램, 유튜브 등)를 관리하는 중인데, 이런 식으로 여러 컴포넌트에서 사용되는 공통된 데이터를 관리할 때 사용하면 된다.
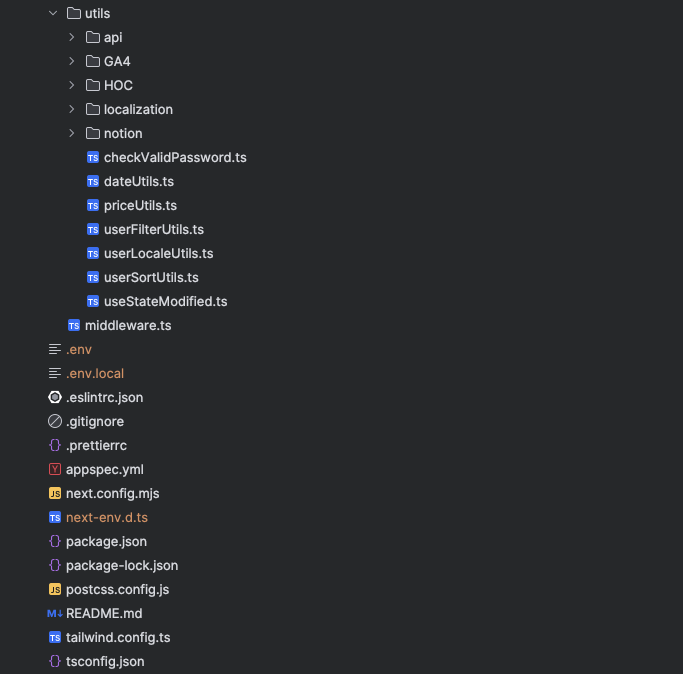
utils 폴더
앞서 특정 페이지에서만 사용되는 utils.ts는 해당 페이지와 같은 폴더(app 폴더 내부)에 생성하는 규칙을 만들었었다.
이 utils 폴더는 하나의 페이지만이 아닌, 웹 전반적으로 사용되는 기능과 관련된 코드를 관리하는 폴더이다.
일반적인 예시로는 Timer과 같은 기능이 있고, 나는 localization 관련 코드를 해당 폴더 안에 생성해서 관리 중이다.
middleware.ts 파일
폴더가 아니긴 하지만, 중요한 파일이라 적어본다. 무조건 src 폴더 바로 아래(src 폴더를 사용하지 않는다면 root 바로 아래)에 있어야 한다. 정리한다고 옮겼다가 낭패를 봤기에... 다른 분들이 똑같은 실수를 하지 않도록 슬쩍 적어보았다. 추후 이 파일 관련해서 포스팅을 하나 하려고 하긴 한다. 암튼 자세한 건 아래 문서 참고...
Routing: Middleware | Next.js
Learn how to use Middleware to run code before a request is completed.
nextjs.org
폴더 구조는 크게 여기까지다. 아래는 예시로, 이렇게 큰 틀을 잡아 놓으면 개발할 때 편한 것 같다.

만약 이 구조대로 개발을 진행하다가 맞지 않는 부분이나 추가해야 할 부분이 있다면, 각자 자유롭게 변형하면서 본인에게 적합한 개발 폴더 구성을 찾아보자. (그러다 획기적인 해결책을 찾아내시면 댓글에 공유 부탁드려여...!)
git repository 연결
정말 간단하다.
1. git repo 생성
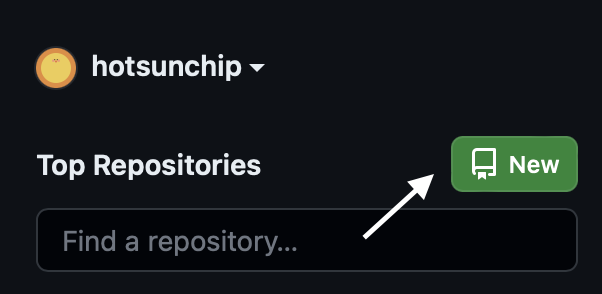
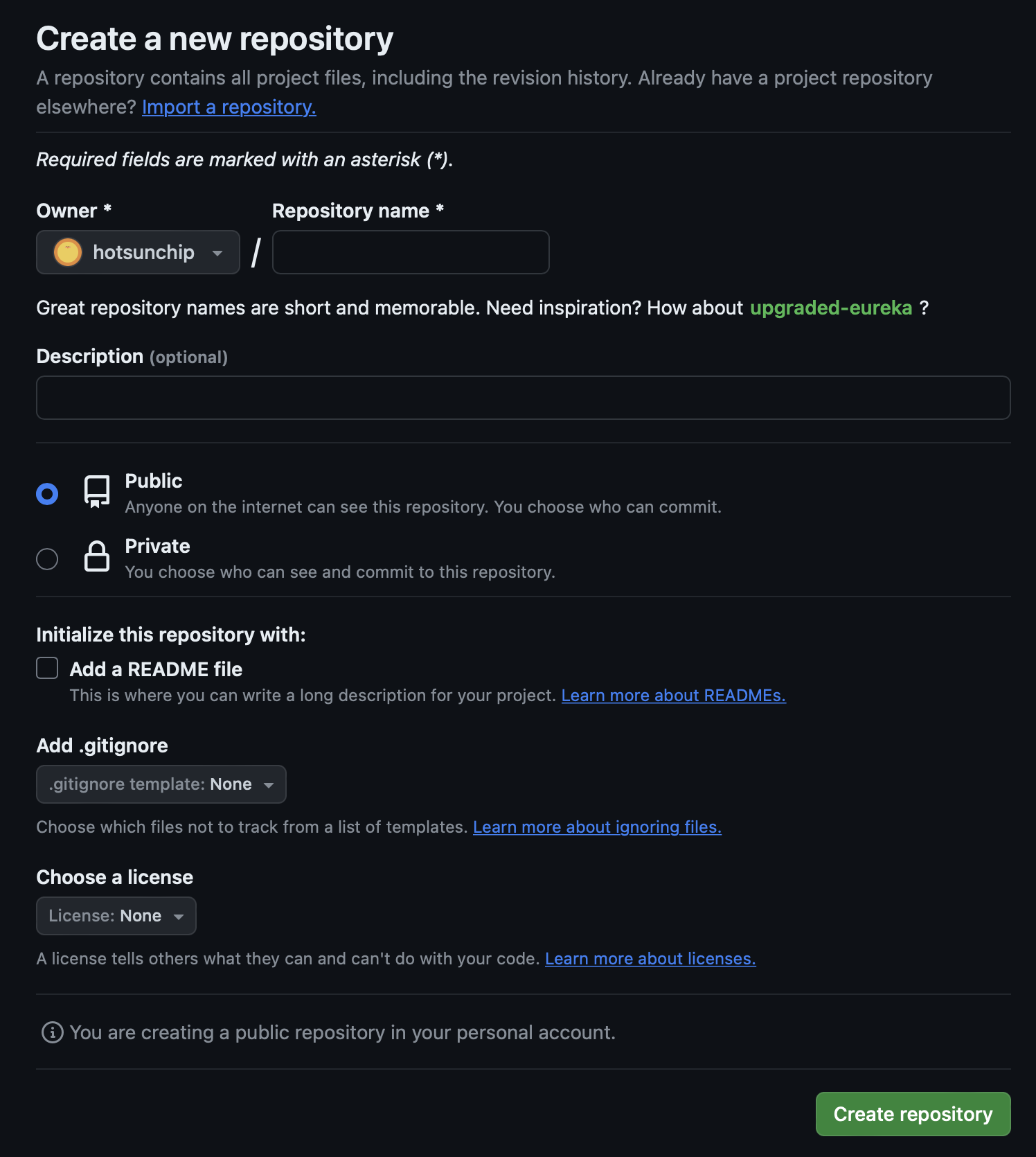
편한 방법대로 새로운 git repo를 생성해준다. 나는 github에서 초록색 버튼을 클릭하여 새로운 레포지토리를 만들었다.

버튼을 누르면 아래와 같이 README / .gitignore 파일을 추가할 건지 선택할 수 있는데, Next.js 프로젝트를 만들 때 두 파일을 기본적으로 만들어 주기 때문에 선택하지 않는 것이 좋다.
나는 생각없이 둘 다 만들어 주었다가, 원격 레포지토리에 initial commit이 하나 생겨서 local 폴더와 연결하는 데에 품이 더 들었다. (rebase하고... conflict 해결하고 등등...)

2. git repo 연결
현재 본인이 사용하고 있는 에디터의 터미널(또는 컴퓨터 자체의 터미널)에서 프로젝트 폴더로 이동한 후 아래의 코드를 실행한다.
git remote -v # 저장소 연결 확인 - 아무 것도 뜨지 않는 것이 맞다
git remote add origin <저장소 주소>
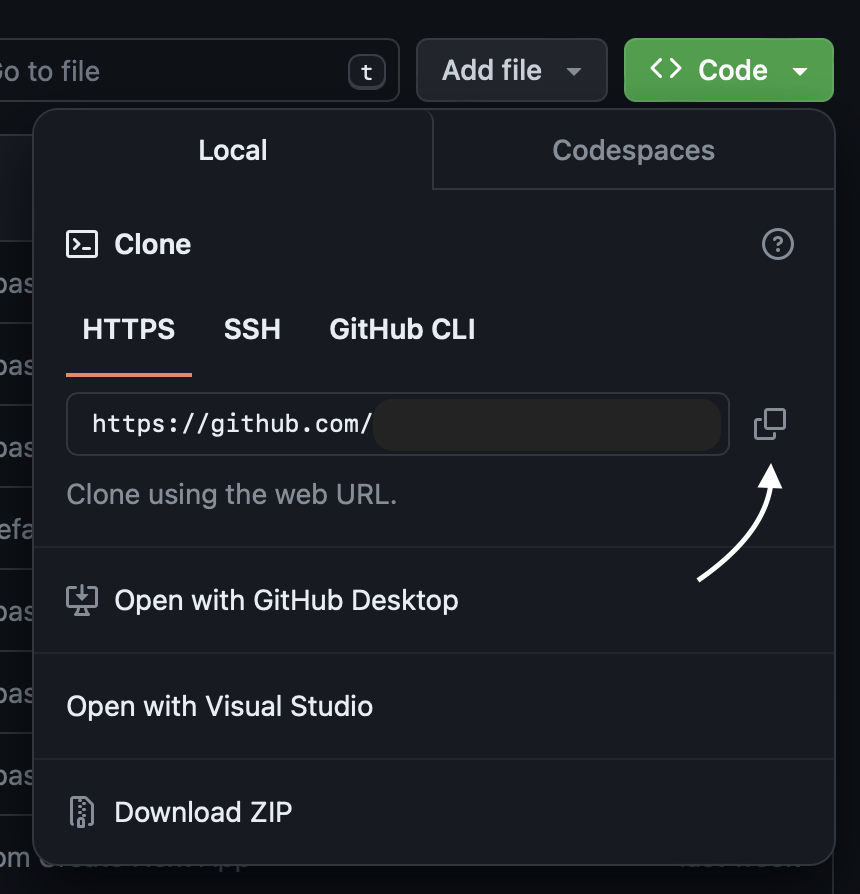
혹시 몰라 추가하는 저장소 주소 복사 방법: github 레포지토리 내부의 초록색 Code 버튼을 클릭하면 나오는 창에서 HTTPS 주소를 복사하면 된다.

또는

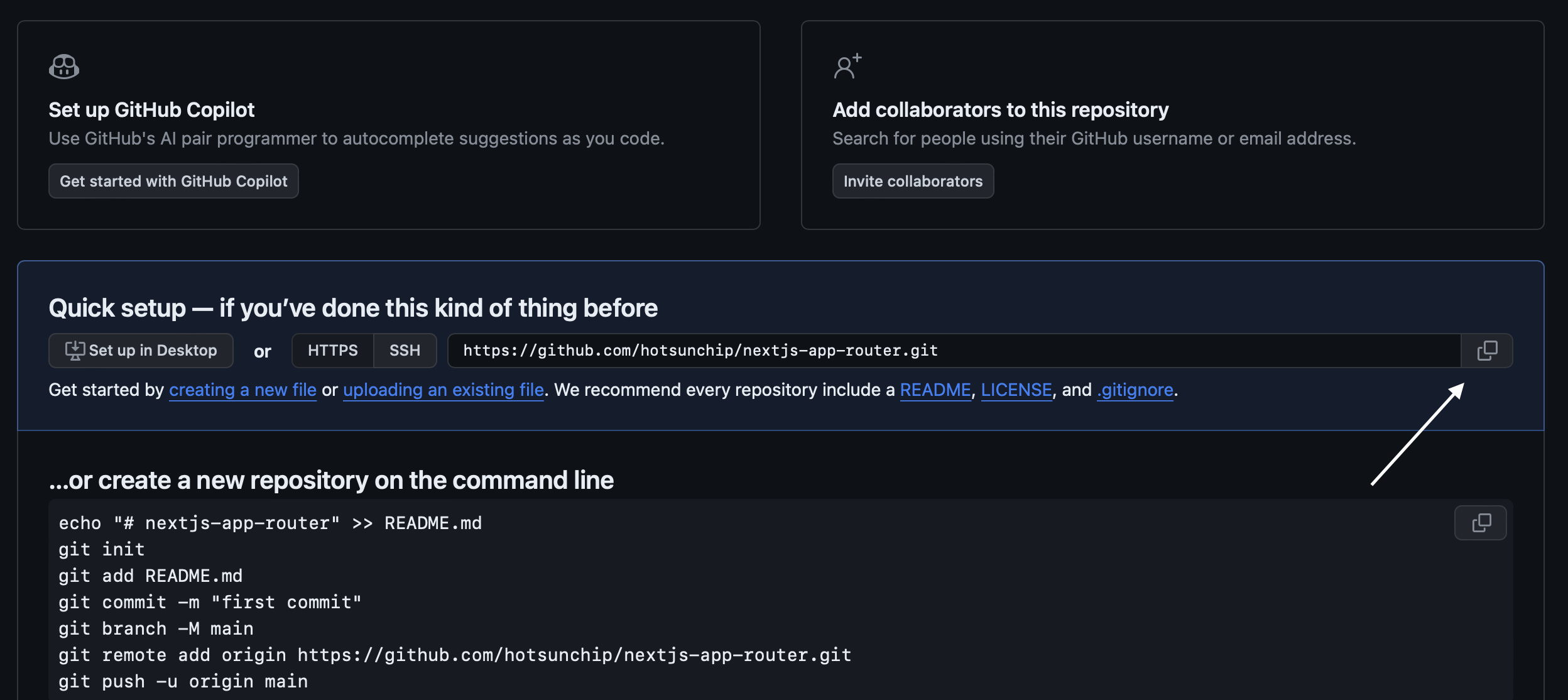
그러면 막 뭔가 와랄라 진행이 될 건데, 이 과정이 완료된 후 첫 번째 코드를 다시 실행해보면 아무 것도 안 뜬 처음과 다르게 연결된 레포지토리가 뜰 것이다. 그럼 성공이다! 메인에 바로 푸시하면 git 원격 레포지토리에 해당 프로젝트 내용이 올라간 것을 확인할 수 있다.

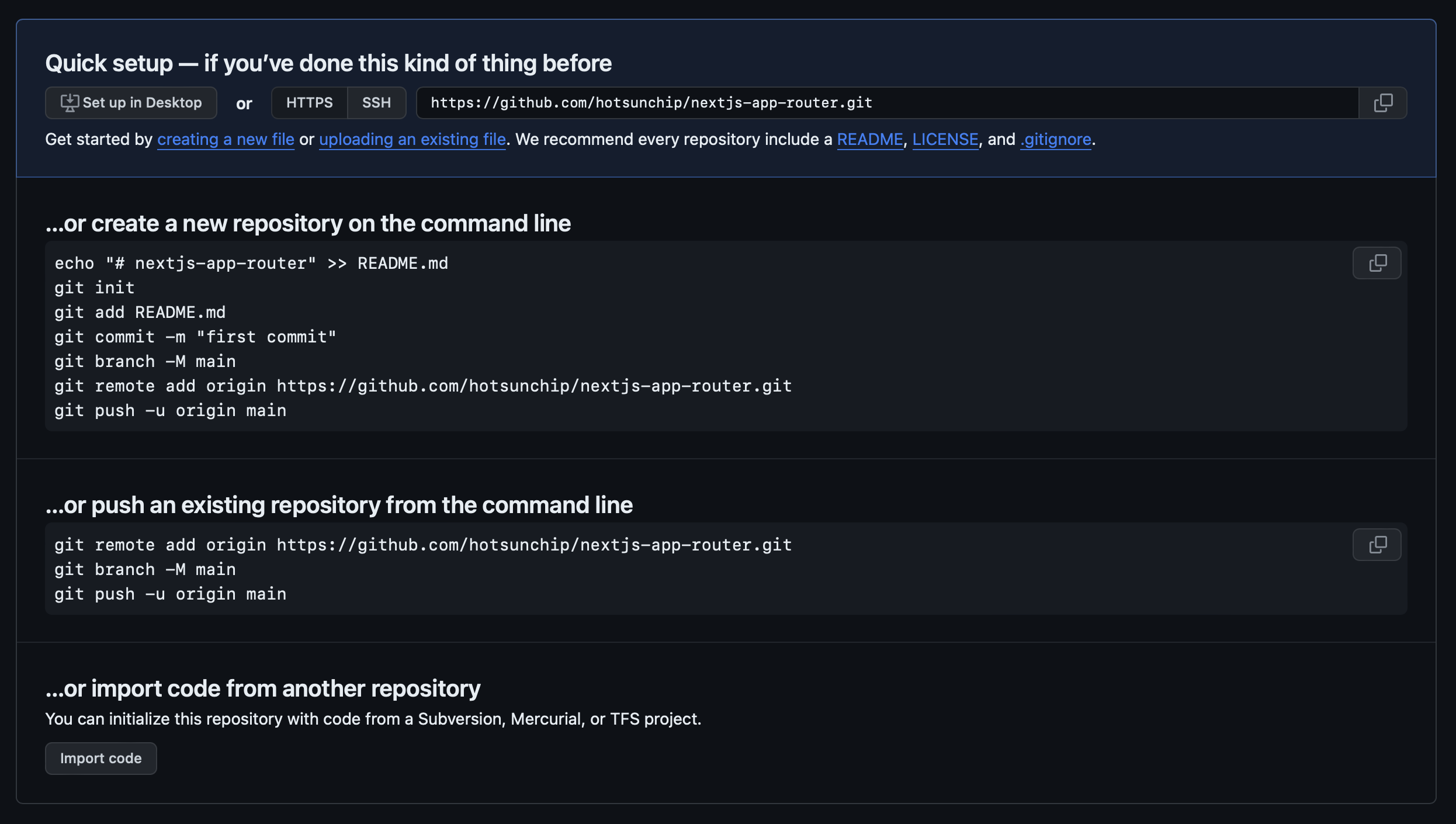
사실 레포지토리에 아무 것도 만들지 않으면 이렇게 경우에 따라 어떤 식으로 하면 되는지 친절하게 설명을 해준다.
방금 내가 설명한 건 저 ...or push an existing repository from the command line으로, 프로젝트를 먼저 생성한 다음 레포지토리를 연결해서 해당 방법을 사용하였다.
끗~
--- 2024년 6월 17일 추가 ---
프로젝트 마무리된 시점의 폴더 구조
처음 세팅 이후 프로젝트를 진행하면서 구조가 어떻게 바뀌었는지 궁금하신 분들도 있을 것 같아
프로젝트가 마무리된 시점(사실 좀 됨)에 폴더 구조를 가져와봤다.




많은 분들께 도움이 되었길 바라며...
다시 끗~



